Description
✅ Now that you have your website ready then why don’t you download and try out this Logo slider to give it better functionality.
If yes, then Download Now logo showcase responsive sliders and carousel to your website to display your partners and company logos in a properly formed grid. This also helps in building trust of your customers.
By downloading our WordPress Logo Slider and carousel on your website, you are in a way giving a very professional touch to it. It’s a way to showcase your company’s standard and position. It not only has the logo but you can also design and customize it with a brief description as well. Download and try this logo showcase responsive slider plugin and carousel which comes with many other features.
Your customer might like the professional and fancy vibe of your site with logo sliders
✅ This plugin display your partners logo using :
- Logo Slider and carousel
Download Now it today and explore all the features.
✅ Features :
When you want to makeover your WordPress website theme with something extraordinary and creative, you must consider the logo slider plugin.
WP Logo Showcase Responsive Slider and Carousel plugin lets your website display multiple logo carousels of your clients, sponsors, business partners, affiliates, supporters, brands logos in an aesthetically appealing and professional way.
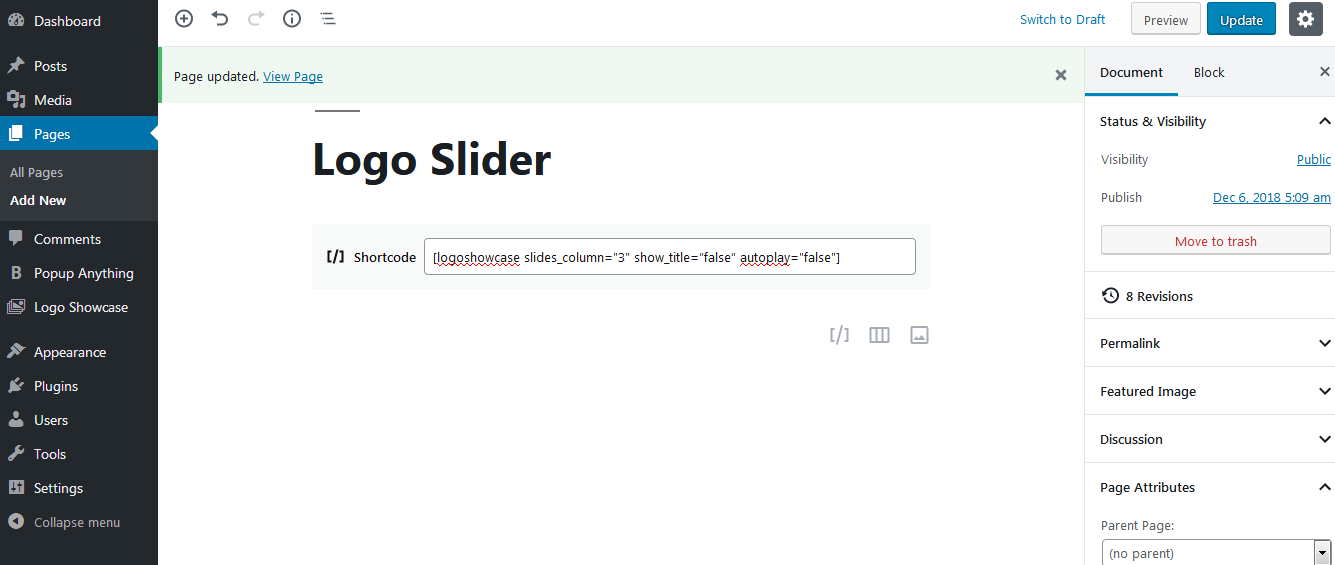
The plugin work with shortcode so you can easily display logo slideshow anywhere on your site.
Also added Gutenberg block support.
✅ Here is the plugin shortcode example
Logo Showcase Slider
[logoshowcase]
To display only logo 5 post:
[logoshowcase limit="5"]
Where limit define the number of posts to display.
If you want to display Logo Showcase Slider by category then use this short code:
[logoshowcase cat_id="category_ID"]
✅ Here is Template code
<?php echo do_shortcode('[logoshowcase]'); ?>
✅ Use Following Logo Showcase Slider parameters with shortcode
[logoshowcase]
- limit : [logoshowcase limit=”10″] ( i.e. Display 10 Logo on your website. To show all logo use limit=”-1″ )
- Display by category : [logoshowcase cat_id=”category_ID”] ( i.e. Display Logos by their category ID )
- Display category name : [logoshowcase cat_name=”category name”] ( Display category name)
- Slide columns for Logo slider : [logoshowcase slides_column=”4″] (Display no of columns in Logos slider )
- Number of Logos slides at a time : [logoshowcase slides_scroll=”1″] (Controls number of Logos slide at a time)
- Pagination and arrows : [logoshowcase dots=”false” arrows=”false”]
- Auto play and Auto play Interval : [logoshowcase autoplay=”true” autoplay_interval=”2000″]
- Logo Showcase Slide Speed : [logoshowcase speed=”1000″]
- Loop : [logoshowcase loop=”true”] ( Display slider in Loop OR not : You can use “true” OR “false”)
- Center Mode : [logoshowcase center_mode=”false”] ( Display slider in Center Mode OR not : You can use “true” OR “false”)
- link_target : [logoshowcase link_target=”blank”] (Open link on the same Tab OR other Tab. Values are “blank” and “self”)
- show_title : [logoshowcase show_title=”false”] (i.e. show logo title or not. By default value is “false” Values are “true” and “false”)
- image_size : [logoshowcase image_size=”original”] (i.e. set image size of logo. By default value is “original” Values are “original, large, medium, thumbnail”)
- max_height : [logoshowcase max_height=”80″] (i.e. set image maximum height 80px with 100% maximum width for better output. By default value is “250”)
- order : [logoshowcase order=”DESC”] (Designates the ascending or descending order of the ‘orderby’ parameter. Defaults to ‘DESC’. Values are “DESC” and “ASC”)
- orderby : [logoshowcase orderby=”post_date”] (Sort retrieved posts by parameter. Defaults to ‘date (post_date)’. One or more options can be passed. ‘none’,ID’,’author’,’title’,’name’,rand’,date’)
- hide_border : [logoshowcase hide_border=”true”] (Option to remove the border of logo. )
- rtl : [logoshowcase rtl=”true”] (Option to enable RTL mode )
- lazyload : [logoshowcase lazyload=”ondemand”] (Add lazy load to the images. By defaults there is no lazy load. Two options can be passed. ‘ondemand’, ‘progressive’)
- extra_class : [logoshowcase extra_class=””] (Enter extra CSS class for design customization ).
✅ Checkout demo for better understanding
✅ Essential Plugin Bundle Deal
Annual or Lifetime Bundle Deal
✅ Features include:
- Added Gutenberg block support.
- Logoshowcase in slider view.
- Easy to add.
- Also work with Gutenberg shortcode block.
- Elementor, Beaver and SiteOrigin Page Builder Native Support (New).
- Divi Page Builder Native Support (New).
- Fusion Page Builder (Avada) Native Support (New).
- Add external/internal link for images.
- Enable center mode (Shown in Demo)
- Target “blank” OR “self” when user click on link (Specify target to load the Links)
- Lazy load option for image.
- Set image size with image_size=”original” parameter (Logo image size control).
- Display Logo including / excluding Title (Show or hide logo title)
- Multiple sliders can be shown from different Logo categories.
- Slider sliding speed, auto play Interval, navigation, pagination, Slide columns for Logo slider, Number of Logos slides at a time.
- Slider Lazy loading your images which can improve your website speed by only calling on the loading of your images when they are needed.
- Display slider in Loop OR not
How to install :
Privacy & Policy
- We have also opt-in e-mail selection, once you download the plugin , so that we can inform you and nurture you about products and its features.
Screenshots
Blocks
This plugin provides 1 block.
- Logo Slider
Installation
- Upload the ‘WP Logo Showcase Responsive Slider’ folder to the ‘/wp-content/plugins/’ directory.
- Activate the “WP Logo Showcase Responsive Slider” list plugin through the ‘Plugins’ menu in WordPress.
- Add a new page and add this short code
[logoshowcase] - Template code is
echo do_shortcode(‘[logoshowcase]’);
How to install :
Reviews
Contributors & Developers
“WP Logo Showcase Responsive Slider and Carousel” is open source software. The following people have contributed to this plugin.
Contributors“WP Logo Showcase Responsive Slider and Carousel” has been translated into 2 locales. Thank you to the translators for their contributions.
Translate “WP Logo Showcase Responsive Slider and Carousel” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
3.7 (24, Nov 2023)
- [*] Updated analytics SDK.
- [*] Check compatibility with WordPress version 6.4.1
3.6 (18 Aug 23)
- [*] Tested up to: 6.3
3.5.2 (02, Aug 2023)
- [*] Tested up to: 6.2.2
- [*] Fixed all security related issues.
3.5.1 (17, May 2023)
- [*] Tested up to: 6.2.1
3.5 (28, March 2023)
- [*] Update – Improve escaping functions for better security.
3.4 (21, March 2023)
- [*] Fixed – Fixed one undefined PHP variable warning.
- [*] Update – Improve escaping functions for better security.
3.3 (27, Feb 2023)
- [*] Fixed – Fixed one undefined PHP variable warning.
- [*] Update – Improve escaping functions for better security.
3.2.2 (09, Dec 2022)
- [*] Tested up to: 6.1.1
3.2.1 (03, Nov 2022)
- [*] Tested up to: 6.1
3.2 (23, Sep 2022)
- [*] Update – Use escaping and sanitize functions for better security.
- [*] Update – Update demo and documentation link.
- [*] Update – Update Slick slider JS to stable version 1.8.0
- [*] Update – Check compatibility to WordPress version 6.0.2
- [*] Fix – Fixed slider initialize issue in Elementor tab.
- [*] Fix – SEO & HTML validation error of empty image source when plugin lazy load is enabled.
- [*] Fix – Fixed some typo mistake.
- [*] Remove – Removed unnecessary files, code and images.
3.1.4 (17, May 2022)
- [*] Tested up to: 6.0
3.1.3 (21, April 2022)
- [*] Removed unwanted images. Improve some code and functions
3.1.2 (28, March 2022)
- [+] Tested up to: 5.9.2
3.1.1 (08, March 2022)
- [+] Added demo link
- [-] Removed some unwanted code and files.
3.1 (1, March 2022)
- [*] Tested up to: 5.9.1
- [-] Removed some unwanted code and files.
3.0.7 (11, Feb 2022)
- [-] Removed some unwanted code and files.
3.0.6 (07, Feb 2022)
- [*] Solved some small issues.
3.0.5.1 (03, Feb 2022)
- [*] Solved Gutenberg wp-editor widget issue.
3.0.5 (02, Feb 2022)
- [*] Tested up to: 5.9
3.0.4.1 (15, Dec 2021)
- [*] Minor fix.
3.0.4 (12, Nov 2021)
- [*] Fix – Resolve Gutenberg WP-Editor script related issue.
- [*] Update – Add some text and links in readme file.
3.0.3 (25, Oct 2021)
- [*] Updated – Updated some important links.
3.0.2 (15, Sep 2021)
- [*] Tested up to: 5.8.1
- [*] Updated demo link
3.0.1 (18, Aug 2021)
- [*] Updated language file and JSON file.
3.0 (17, Aug 2021)
- [*] Updated all external links
- [*] Tweak – Code optimization and performance improvements.
- [*] Updated language file and JSON.
2.9.2 (12, July 2021)
- [*] Tested up to: 5.8
2.9.1 (31, May 2021)
- [*] Tested up to: 5.7.2
- [*] Added – HTTPS link in our analytics code to avoid browser security warning.
2.9 (14, May 2021)
- [*] Tested up to: 5.7.2
- [*] Tweak – Code optimization and performance improvements.
2.8.1 (22, April 2021)
- [+] New – Added Fusion page builder native support.
- [*] Tweak – Code optimization and performance improvements.
2.8 (08, March 2021)
- [*] Tested up to: 5.7
2.7.2 (11, Nov 2020)
- [+] New – Added native shortcode support for Elementor, SiteOrigin and Beaver builder .
- [+] New – Added Divi page builder native support.
- [+] New – Click to copy the shortcode.
2.7.1 (27, Oct 2020)
- [*] Minor Update – Fixed conflict from tgmpa (theme plugin recommends – if your theme using tgmpa library) where it was showing message inside “How It Works – Display and shortcode”
2.7 (21, Oct 2020)
- [*] Update – Regular plugin maintenance. Updated readme file.
- [*] Added – Added 64X64px image for arrows.
- [*] Added – Added our other Popular Plugins under Logo Showcase –> Install Popular Plugins From WPOS. This will help you to save your time during creating a website.
2.6 (14, Aug 2020)
- [*] jQuery( document ).ready(function($) is replaced with function( $ ) to solve the issue with 3rd party plugin and theme js error.
2.5.6 (14, July 2020)
- [*] Follow WordPress Detailed Plugin Guidelines for Offload Media and Analytics Code.
2.5.5 (06, July 2020)
- [+] Added Logo title attribute.
- [*] Regular plugin maintenance. Updated readme file. Tested plugin some more popular themes.
2.5.4 (15, May 2020)
- [*] Fixed max_height parameter issue.
2.5.3 (24, April 2020)
- [+] New – Added ‘lazyload’ shortcode parameter for all slider shortcodes. Now you can able to set lazy loading in two different method lazyload=”ondemand” OR lazyload=”progressive”.
- [+] Update – Minor change in CSS and JS.
- [*] Template File – Minor template file has been updated. If you have override template file then verify with latest copy.
2.5.2 (14, April 2020)
- [*] Fix – Resolve show_title issue in logo slider.
- [*] Template File – Main design file has been updated. If you have override template file then verify with latest copy.
2.5.1 (13, April 2020)
- [+] New – Added ‘align’ and ‘extra_class’ parameter for slider shortcode. Now both slider shortcode are support twenty-nineteen and twenty-twenty theme Gutenberg block align and additional class feature.
- [+] New – Add new classes sanitize function in function file.
- [+] Tweak – Minor code optimize to move code from function file to admin class file.
2.5 (07, April 2020)
- [+] New – Added Gutenberg block support. Now use plugin easily with Gutenberg!
- [*] Tweak – Code optimization and performance improvements.
- [*] Template File – Main design file has been updated. If you have override template file then verify with latest copy.
2.4.1 (26, 12 2019)
- [*] Updated features list.
- [*] Fixed logo image border-radius issue.
2.4 (12, 11 2019)
- [+] Added new class in CSS : wpls-dots-false if you are using dots=”false” shortcode parameter. It help to set the arrows position in the center.
- [+] Added “wpls” prefix to .center (if you are using center_mode=”true”) class to avoid the conflict i.e. .wpls-center
- [*] Fixed some design issue with the help of CSS.
2.3.2 (30, 10 2019)
- [*] Replaced wp_reset_query() with wp_reset_postdata()
2.3.1 (20, 08 2019)
- [*] Fixed an issue reported by user where title was breaking.
2.3 (08, 08 2019)
- [+] Added esc_url and esc_attr in the design file.
- [+] Updated demo links.
2.2.3 (12, 04 2019)
- [*] Fixed center mode issue. Thanks to @nehagrover027 for showing us this issue.
2.2.2 (09, Feb 2019)
- [*] Minor change in Opt-in flow.
2.2.1 (24, Dec 2018)
- [*] Update Opt-in flow.
2.2 (06-12-2018)
- [*] Tested with WordPress 5.0 and Gutenberg.
- [*] Tested with Twenty Nineteen theme.
- [*] Fixed some CSS issues.
2.1 (04-06-2018)
- [*] Follow some WordPress Detailed Plugin Guidelines.
2.0 (07-05-2018)
- [*] As requested by lots of users, we are setting hide_border shortcode parameter to true by default.
- [*] Fixed some design related issues.
1.4.1 (04-04-2018)
- [+] Added new shortcode parameter i.e. max_height
[logoshowcase max_height=”80″] (i.e. set image maximum height 80px with 100% maximum width for better output. By default value is “250”)
1.4 (23-03-2018)
- [+] Added alt tag for logo image as added in the image. Thanks to @avz for showing this issue
- [+] Text update i.e. Add logo image, Remove logo image
- [*] Fixed some CSS issues
1.3.5 (09-02-2018)
- [*] Resolved issue with site origin page builder with multi language.
1.3.4 (12-01-2018)
- [+] Added design for arrows
1.3.3 (13-11-2017)
- [*] Fixed issue i.e. auto play stop working if you click on a logo – Pause Auto play On Focus
1.3.2 (23-9-2017)
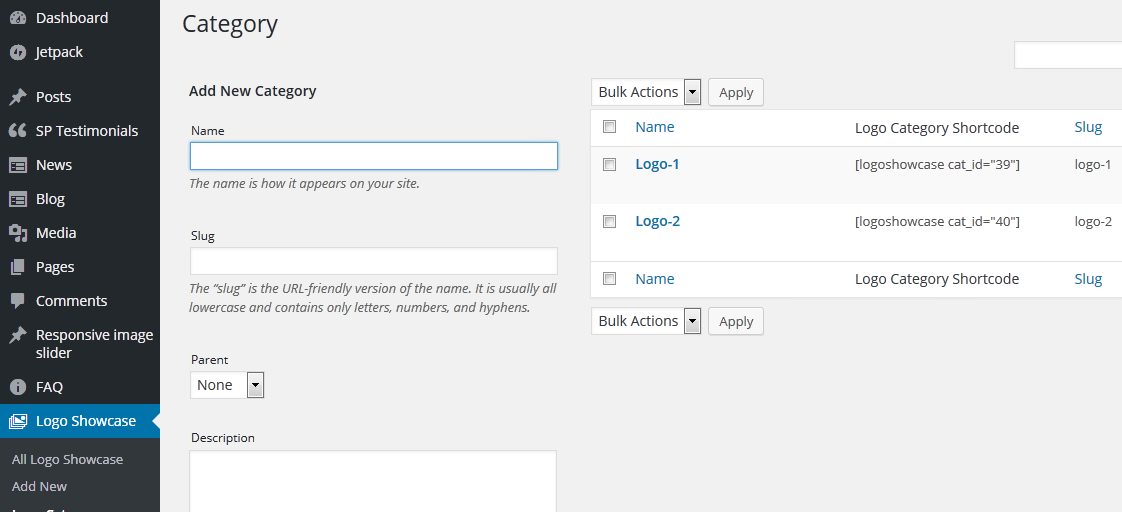
- [+] Added Category Shortcode field under Logo Showcase–> Logo Category
- [*] Fixed some issues
- [*] If you are using any caching plugin then please delete the cache after plugin update.
1.3.1 (15-9-2017)
- [*] As feedback by users, we have set show_title parameter by default to false and slide to show 4
1.3 (14-9-2017)
- [+] Added better files structure
- [+] Added RTL shortcode parameter for the shortcode
- [*] Fixed issue if user using slides_column=”1″ and in iPad and and lower size device showing 3 OR 4 logos at a time
- [*] Improvised CSS and JS files
1.2.8(16-8-2017)
- [*] Fixed .wplss-logo-slide::before, .wplss-logo-slide::after issue. Because of this a design(design given for LI tag in theme) was showing before logo.
1.2.7(10-8-2017)
- [+] Added new shortcode parameter i.e. hide_border=”true”
1.2.6
- Fixed Arrow position and pointer effect.
- [+] Added new class wplss-logo-slide for slider
- Fixed center display issue on mobile device
1.2.5
- [+] Added “How it work” tab.
- [+] Added text domain for translation.
- [-] Removed Pro design tab.
1.2.4
- Added PRO plugin design page.
- Updated some plugin post type parameters.
1.2.3
- Updated slider JS to latest version.
- Added new shortcode parameter “start_slide” to initialize particular slide.
- Resolved other language URL issue.
1.2.2
- Added two new shortcode parameters “order and orderby”.
1.2.1
- Fixed some CSS issues.
- Resolved multiple slider jQuery conflict issue.
1.2
- Fixed some bugs
- Added 2 new shortcode parameters i.e. show_title=”false” image_size=”original”
1.1
- Fixed some bugs.
- Add link for logo.
- Added new shortcode parameter “link_target”.
1.0
- Initial release.